2.1: uix.HBox 

Arrange elements horizontally in a single row
obj = uix.HBox( )- creates a new horizontal box layout with all properties set to defaults.
The output is a new layout object that can be used as the parent for other user-interface components.
obj = uix.HBox( prop, value, ... )- also sets one or more property values.
uix.HBox properties
| Property | Value | Description |
|---|
BackgroundColor | colorspec | Color to use for exposed areas of the layout background. This can be an RGB triple (e.g. [0 0 1]) or a colour name (e.g. 'b'). |
BeingDeleted | on | off | Deletion status. |
Contents | empty GraphicsPlaceholder array | array of graphics objects | Children within this layout, regardless of HandleVisibility. Note that this can only be set to permutations of itself. |
DeleteFcn | function_handle | Function to call when the layout is being deleted. |
MinimumWidths | double vector | Minimum width in pixels of each of the children. The size of this vector must match the size of Contents. |
Padding | positive integer | Number of pixels of extra space around the outside of the layout. |
Parent | empty GraphicsPlaceholder array | figure | container | Parent of the layout. |
Position | [x y w h] | Position (x,y) and size (w,h) within figure or container. |
Spacing | positive integer | Number of pixels of extra space to leave between elements in the layout. |
Tag | string | Tag to associate with layout. |
Type | string | Type of graphics object. |
Units | inches | centimeters | normalized | points | pixels | characters | Position units. |
Visible | on | off | Visibility. |
Widths | double vector | Width of each of the children. Positive entries indicate fixed sizes in pixels, negative values indicate relative weights for resizing. The size of this vector must always match the size of Contents. |
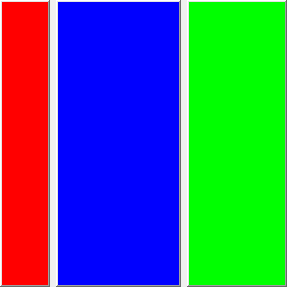
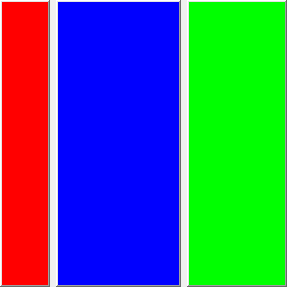
For example:
f = figure();
b = uix.HBox( 'Parent', f );
uicontrol( 'Parent', b, 'Background', 'r' )
uicontrol( 'Parent', b, 'Background', 'b' )
uicontrol( 'Parent', b, 'Background', 'g' )
set( b, 'Widths', [-1 100 -2], 'Spacing', 5 );

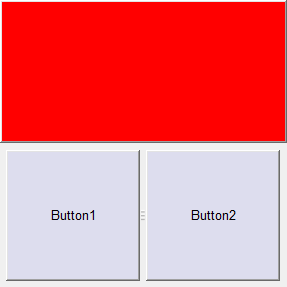
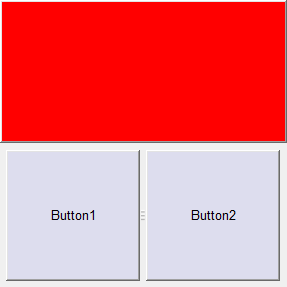
f = figure();
b1 = uix.VBox( 'Parent', f );
uicontrol( 'Parent', b1, 'Background', 'r' )
b2 = uix.HBox( 'Parent', b1, 'Padding', 5, 'Spacing', 5 );
uicontrol( 'Parent', b2, 'String', 'Button1' )
uicontrol( 'Parent', b2, 'String', 'Button2' )
set( b1, 'Widths', [30 -1] );

See also:uix.VBox - for creating a vertical arrangementuix.HBoxFlex - for creating a horizontal arrangement with draggable dividers
© 2016 The MathWorks Ltd
• Terms of Use
• Patents
• Trademarks